09.11.2016 10:13
von Andy Pillip
Nutzerzentriert zum Konzept für eine Radio-Webseite
Unser nutzerzentriert erarbeitetes Konzept für die Homepage von Radiosendern
holt bereits über dem Fold den größten Teil der Besucher ab und führt sie direkt zu den
spannenden Inhalten.
Wir teilen hier gerne in Form einer Fallstudie unsere Erfahrung und Ideen mit
Euch.
Weiterlesen …
Radiohörer richtig abholen
04.06.2014 15:45
von Andy Pillip
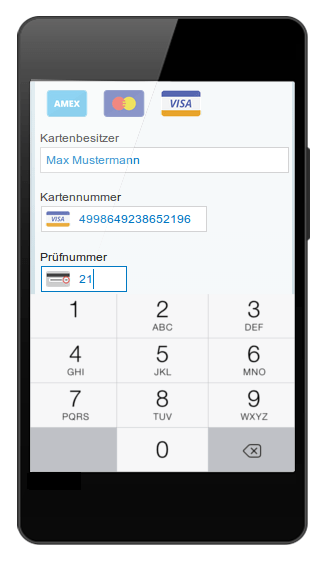
Zur Eingabe passende Tastaturen verbessern die Benutzerfreundlichkeit
Eine gute Praxis im Responsive Design ist, Nutzern auch eine auf die Eingabe optimierte
Tastatur anzubieten – doch es sieht leider mau aus mit der Unterstützung in HTML5.
Weiterlesen
… Optimierte Touch-Tastaturen in HTML5
14.04.2014 12:14
von Andy Pillip
Unser Vortrag auf der webinale hands-on zu Thumb Flow
Wir haben uns sehr über die Einladung zur webinale hands-on gefreut – und erst
recht über die aktive Teilnahme an unserem Workshop.
Hier findet ihr eine Zusammenfassung des Vortrags, die Folien und Arbeitsergebnisse.
Weiterlesen … Thumbs Up?
Oder auch: Responsive Hintergrundvideos für unterschiedliche Orientierungen und
Seitenverhältnisse
17.08.2016 14:43
von Andy Pillip
Jetzt arbeiten wir auch mit dem CMS Statamic
08.08.2016 14:46
von Andy Pillip
Welche Browser spielen die Animation ab?
02.06.2016 14:58
von Andy Pillip
Schickt mir Eure signierten E-Mails, ich teste in Thunderbird
02.05.2016 16:05
von Andy Pillip
Mein erstes Node.js Projekt ist ein Puzzle aus mobilen Geräten
16.06.2015 18:10
von Andy Pillip
Besucht uns vom 12. bis 14. Juni zum Kultur im Quartier in Haidhausen
21.05.2015 15:47
von Andy Pillip
Das Anzeigen von vorhergehenden Eingaben kann die Usability von Formularen steigern
20.04.2015 12:44
von Andy Pillip
In kleinen Schritten zur mobilfreundlichen Webseite fürs bessere
Google-Ranking
02.03.2015 16:34
von Andy Pillip
Sonderzeichen und Ziffern machen Passwörter nur für Menschen schwieriger
09.01.2015 12:10
von Andy Pillip
Wie Responsive Web Apps die Eingabe langer Nummern leichter machen können
13.06.2014 10:53
von Andy Pillip
Mit manchen Webfonts steht Text zu hoch und ist vertikal nicht mehr zentriert
30.04.2014 19:47
von Andy Pillip
Was sich alles machen lässt mit dem Multitouchpad
25.04.2014 13:35
von Andy Pillip
Struktur sichtbar machen in präsentationsorientierten CMS-Editoren
18.03.2014 14:40
von Andy Pillip
Wie lässt sich Geld verdienen mit Werbung im Responsive und Mobile Web
09.12.2013 17:33
von Andy Pillip
Listenelemente nacheinander mit CSS Transitions rein/rausfliegen lassen
17.09.2013 16:54
von Andy Pillip
Warum wir mit den verbreiteten CMS unzufrieden sind
03.09.2013 09:49
von Andy Pillip
Die Kontext-Collage könnte eine Vorschau für Adaptive Content im CMS sein
25.06.2013 18:22
von Andy Pillip
Eine Mischung aus Breadcrumb und Navigation ermöglicht das Navigieren umfangreicher
Seiten auf kleinen Bildschirmen
05.06.2013 16:41
von Andy Pillip
Warum verlassen Besucher die mobile Webseite?
09.05.2013 13:30
von Andy Pillip
CSS für eine Galerie, in der sich Fotos und einfarbige Bilder erst 2-spaltig, dann
3-spaltig im Zick-Zack-Muster anordnen
09.04.2013 15:18
von Andy Pillip
Einfache Datentabellen auch auf mobilen Seiten benutzbar machen
02.04.2013 16:21
von Andy Pillip
Optimize font, icons, contrast and hyperlinks by creating your own CSS-Stylesheet
14.03.2013 16:11
von Simon Engelmann
Eine Erweiterung, um in Katalogen Daten aus externen Datenbanken zu beziehen
06.03.2013 10:01
von Andy Pillip
Wie kann sich eine kleinere Druckerei modern, sympathisch und lokal im Netz
präsentieren?
01.03.2013 15:29
von Thomas Eichinger
Der Weg Ihrer Website auf mobile Geräte/zur Responsive Website
15.01.2013 17:33
von Andy Pillip
Verlustbehaftete PNG Bilder erzeugen
06.01.2013 21:38
von Andy Pillip
Weihnachtsstollenaktion der Bäckerinnung München
10.12.2012 12:24
von Thomas Eichinger
Ein Experiment zu flexiblen SV
23.11.2012 16:09
von Andy Pillip
Mit CSS3 lässt sich eine flexible Image Map für das Responsive Web realisieren
19.11.2012 18:50
von Andy Pillip
Wir haben die Experten getroffen — auf der MobX in Berlin
18.11.2012 17:27
von Andy Pillip
Warum Weiterleitungen auf mobile Webseiten schwierig sind und frustrieren können
06.11.2012 14:32
von Andy Pillip
Warum PDF-Dateien am Bildschirm schlecht sind
19.09.2012 10:19
von Andy Pillip
Wie lassen sich soziale Teilen-Buttons ohne Datenschutzprobleme einbauen?
12.02.2012 20:43
von Andy Pillip
Unsere Erweiterung für das CMS Contao informiert Sie über alternde Inhalte
04.12.2011 14:27
von Andy Pillip
Technische Prüfkriterien für Texte im Web
25.08.2011 21:43
von Andy Pillip
Steuerzeichen für flexiblen Textfluß
25.08.2011 17:05
von Andy Pillip