von Andy Pillip
Thumbs Up?
Unser Vortrag auf der webinale hands-on zu Thumb Flow
Seit wir die Untersuchung von Steven Hoober gelesen haben, sehen wir uns im Alltag vermehrt an, wie Leute ihre mobilen Geräte eigentlich halten.
49 % halten ihr Smartphone beispielsweise in einer Hand – und sind damit auf die Bedienung mit dem Daumen angewiesen.
Ich lese gelegentlich beim Frühstück meine Nachrichten am Nexus 7 in einer Hand, während ich in der anderen meine Kaffeetasse halte. Das geht mit dem 5" Gerät ganz gut – mit dem iPad macht das schon echte Schwierigkeiten. Scrollen ist mit einer Hand noch möglich, Navigieren nur selten.
Optimieren wir eine Responsive App auf Thumb Flow, sorgen wir dafür dass sich die Kernaufgabe ohne Umgreifen mit den Daumen bearbeiten lässt. Zum Beispiel lassen sich die 10–20 Aufgaben in unserer dalango to go App komplett mit den Daumen beantworten, nur zum Navigieren muss umgegriffen werden.
Ihr findet die Folien zu unserem Vortrag auf Slideshare.
Geschenkte iPads und so
Um in der Entwicklung kostengünstig und effizient ausprobieren zu können, wie optimal die primären Aktionen einer App positioniert sind, basteln wir uns gerne mobile Geräte aus Karton – so lässt sich das Gerät wirklich in die Hand nehmen, um die Erreichbarkeit der Aktionen mit Papierprototypen zu bewerten.
 Für unseren Workshop haben wir ein paar mehr dieser Geräte gebastelt:
Für unseren Workshop haben wir ein paar mehr dieser Geräte gebastelt:
- iPhone 4
- Galaxy S3
- Nexus 7
- und iPad 3
Mit dem Daumen gut erreichbare Bereiche
Erste Aufgabe im Workshop war, auf unseren diversen Kartongeräten aufzuzeichnen, welche Bereich sich gut mit den Daumen erreichen lassen, wenn das Telefon mit einer Hand oder das Tablet in beiden Händen gehalten wird.
Die Heatmap von Steven hat sich damit auch im Workshop großteils bestätigt.



Wird ein Handy im Landscape gehalten, werden dafür meist beide Hände benutzt. Damit können durch die stabile Haltung fast alle Bereiche auf dem Bildschirm gut erreicht werden. Lediglich die Mitte ist etwas schwieriger zu erreichen.



Responsive Patterns evaluieren
Als weitere Aufgabe haben wir gestellt, typische Layouts im Responsive Webdesign zu begutachten – wie gut ist ein Burgericon im rechten oberen Eck zu erreichen, und wie gut die horizontal Top-Navigation am iPad?
Ergebnis von den Teilnehmern war, dass für die Bedienung der Navigation meist umgegriffen werden muss, um noch sicher Menüpunkte oder den Burger zu treffen.
Das ist natürlich erst mal nur eine Bewertung der Erreichbarkeit. Ob dies im Kontext der App gut oder schlecht ist, ist eine andere Frage.
Unsere Behauptung ist die: auf Webseiten ist die Navigation sekundär – Content ist King! Und damit ist akzeptabel – wenn nicht sogar gewollt – dass für die Navigation umgegriffen werden muss.
Unsere Gäste haben diese Meinung größtenteils nicht geteilt – und diverse andere Lösungen vorgeschlagen.
Wesentliche Erkenntnis war aber, dass das Wissen über die Erreichbarkeit eine gute Entscheidungsgrundlage für die Positionierung von Aktionen ist – so können gefährliche Aktionen gezielt in einen schlechter erreichbaren Bereich gepackt werden.
Gute und schlechte Beispiele
Zuguterletzt haben wir einige Beispiele gezeigt und im Plenum diskutiert.
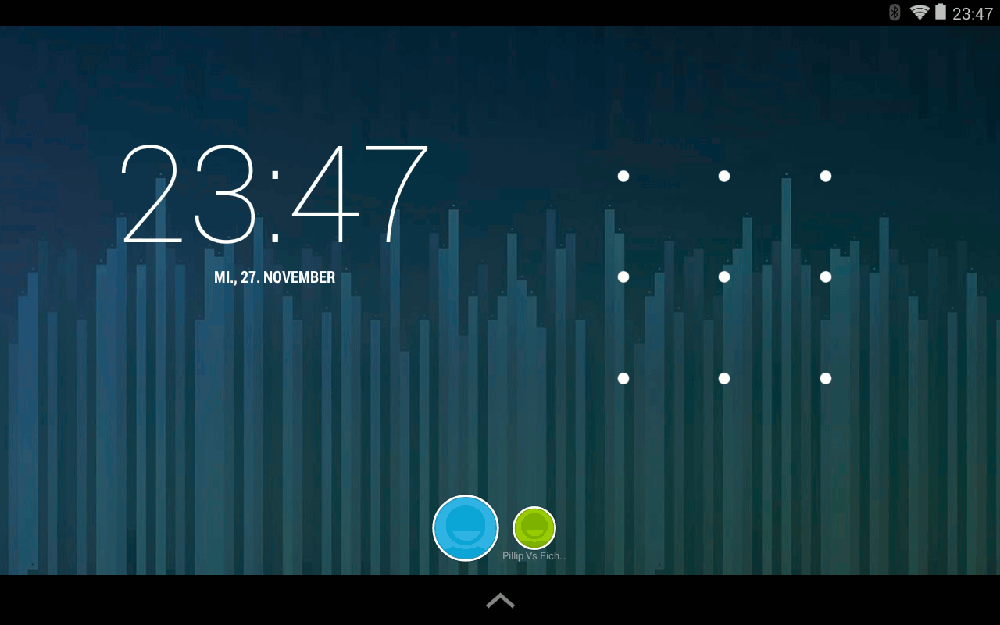
Nennenswert ist für mich dabei der Unterschied der Sperrbildschirme von iOS 7 und Android. Apple hat die Tastatur für den Entsperrcode genau in den schlecht erreichbaren Bereich gepackt – während Google in Android die Tastatur genau in Daumennähe in der rechten Bildschirmhälfte zentriert.


Alles Touch?
Die Verkaufsprognose sagt für 2014 voraus, dass mehr als die Hälfte der verkauften Laptops einen Touch-Bildschirm haben wird. Ein neues, spannendes Thema also: Wie wird mit Laptops mit Touchbildschirm umgegangen?
Untersuchungen von Intel sagen, dass der Bildschirm genug Widerstand bietet, um mit nur einem Finger bedient zu werden – während Luke Wroblewski behauptet, die Kandidaten hätten wieder überwiegend wie beim Tablet hingelangt.
Zudem darf mit einer Optimierung auf Thumb Flow natürlich die Bedienbarkeit mit klassischen Eingabegeräten nicht vernachlässigt werden – und damit zusammen natürlich die Wahrnehmung der unter Umständen an den Rand verschobenen Aktionen. Denn schließlich werden gerade mit Windows 8 Tablets und konvertierbaren Laptops Tastaturen und Mäuse in Verbindung mit Touch wichtig.
Eine spannende Zukunft für die Gestaltung von Responsive Apps und Webseiten.