von Andy Pillip
Nutzerfreundlichere, mehrseitige Formulare in Contao
Das Anzeigen von vorhergehenden Eingaben kann die Usability von Formularen steigern
Der Vorteil von mehrseitigen Formularen ist zunächst, dass das Formular an Übersichtlichkeit gewinnt, wenn es in einzelne, verständliche Schritte unterteilt ist. Das ist mit dem efg, dem Extended Form Generator bereits möglich.
Problematik an mehrseitigen Formularen
Der Seitenwechsel im Formular hat einen großen Vorteil: Der Nutzer kann gedanklich mit einem Teil des Formulars abschließen, was die kognitive Belastung verringert. Man kann seiner Aufmerksamkeit eine Pause gönnen und das Kurzzeitgedächtnis leeren.
Dies würde natürlich zum Nachteil, wenn sich der Nutzer in späteren Schritten an Eingaben aus früheren Schritten erinnern müsste, um abhängige Angaben zu machen.
Man sollte dem Nutzer diese Eingaben als Gedächtnisstütze im Formular also wieder anzeigen.
Formulareingaben vor dem Absenden bestätigen
Ein weiteres Problem ist die fehlende Übersicht oder Zusammenfassung vor dem Absenden.
Bei längeren Formularen gehört zur Nutzerfreundlichkeit, dass die Eingaben zum Schluss noch einmal in einer Übersicht präsentiert werden – vor dem Absenden.
Unsere Erweiterung efg-session-insertTags macht beides möglich, weil Nutzereingaben an beliebiger Stelle im Formular nochmal eingefügt werden können.
insertTags für Formulareingaben
Contao unterstützt ja an diversen Stellen bereits insertTags, über die sich bestimmte Werte in Texte einfügen lassen.
Zwar gibt es für Formulareingaben bereits das form-insertTag
({{form::FIELDNAME}}), das funktioniert aber erst
nach dem Abschicken des Formulars, zum Beispiel auf der Bestätigungsseite.
Unsere Erweiterung stellt ein neues Tag zur Verfügung:
{{formSession::FIELDNAME}}. Es fügt Formulareingaben aus der
aktuellen Formular-Sitzung ein, funktioniert also innerhalb des
Formulars.
Theoretisch lässt sich dieses insertTag überall platzieren, aber es macht eigentlich
ausschließlich innerhalb eines mehrseitigen Formulars Sinn: in Feldbezeichnungen,
Erklärungstexten, Überschriften oder Platzhaltern.
Lebendiges Beispiel
In unserem Fall sollten wir ein Formular vereinfachen zur Buchung eines City-Hopping-Deutschkurses der Tandem Sprachschule – ein fantastisches Angebot übrigens.
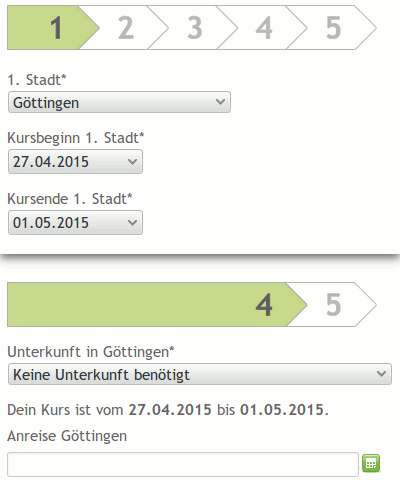
Für den Nutzer ist die naheliegenste Angabe die der beiden gewünschten Städte und Kurszeiträume, weshalb wir dies im 1. Schritt abfragen.
Optional bietet die Sprachschule auch eine Unterkunft an. Die Abfrage von optionalen Schritten bietet sich möglichst weit hinten im Formular an, wenn die meisten Nutzer schon alles Nötige eingegeben und damit ihre Hauptaufgabe erledigt haben, bei uns also im 4. Schritt.
Für die Unterkunft ist die Eingabe eines Anreisedatums nötig, das für den Nutzer natürlich vom entsprechenden Kurszeitraum abhängt. Der Nutzer müsste sich jetzt also daran erinnern, in welcher Reihenfolge er seine Städte ausgewählt hat, und welche Kurszeiträume.
Das Feld für die erste Stadt heißt im Formular 1st-city (Feldname), dementsprechend kann man dem Bezeichner des Auswahlfeldes für die Unterkunft in der ersten Stadt die Eingabe aus dem 1. Schritt hinzufügen:

Unterkunft in
{{formSession::1st-city}} zeigt dann zum Beispiel an: Unterkunft
in München.
Für Barrierefreiheit bekommt dann natürlich auch die abhängige Eingabe des Anreise-Datums
einen eindeutigen Feldbezeichner: Anreise
{{formSession::1st-city}}.
Um bei der Auswahl eines zum Kurszeitraum passenden Anreisedatums zu
unterstützen, könnte man als Platzhalter für das Feld {{formSession::1st-city-begin}}
benutzen. Problematisch an Platzhaltern ist aber, dass sie verschwinden, wenn man sie
einmal überschrieben hat. Sie sollten also wirklich nur ein Beispiel geben.
Wir haben uns also für einen Erklärungstext entschieden, der dem Nutzer nochmal seinen jeweils ausgewählten Kurszeitraum präsentiert:
Dein Kurs ist vom {{formSession::1st-city-begin}} bis {{formSession::1st-city-end}}.
Das Ganze lief natürlich analog für 2nd-city.
Im 5. Schritt lässt sich der Contao-Captcha (die Sicherheitsfrage) lösen, und das Formular abschicken. Hier präsentieren wir dem Nutzer nochmal alle Eingaben in der Übersicht:
Bitte überprüfe abschließend Deine Eingaben und sende das Formular ab:
Deutschkurse
1. Stadt:
{{formSession::name}}
{{formSession::1st-city-begin}}–{{formSession::1st-city-end}}
…
Einschränkungen
Die Erweiterung hat im Moment noch keine Logik, was die Formatierung der Eingaben angeht.
Sie benutzt derzeit direkt die Eingabe-Werte aus der Sitzung – bei einem Select-Menü also den Text aus der Spalte Wert, nicht den aus der Spalte Bezeichnung.
In unserem Projekt war das nicht nötig, es lässt sich aber noch erweitern – fragen Sie uns gerne an, falls es für Sie hilfreich wäre.