von Andy Pillip
Steuerzeichen im WYSIWYG Editor
Struktur sichtbar machen in präsentationsorientierten CMS-Editoren
Die Aussage Was-Du-siehst-ist-was-Du-bekommst (WYSIWYG) ist im Responsive Web eine Lüge – und zwar insofern als dass der Text auf der Webseite dann völlig anders fällt, als im Editor mit fixer Breite.
Das gleiche gilt für andere eingefügte Inhalte wie Bilder, die mit Liebe zum Detail mit ausreichend Abstand zum Text fließend platziert werden – und am kleinen Bildschirm dann nur einzelne Satzfetzen neben sich stehen lassen,oder sogar abgeschnitten werden.
 So lange wir also keine bessere
Alternative zu diesen präsentationsorientierten Editoren haben, können wir
uns kleiner Tricks bedienen, dem Autor die Semantik und Struktur des
Textes erfassbar zu machen, und Konrolle über den Textfluss zu
verdeutlichen.
So lange wir also keine bessere
Alternative zu diesen präsentationsorientierten Editoren haben, können wir
uns kleiner Tricks bedienen, dem Autor die Semantik und Struktur des
Textes erfassbar zu machen, und Konrolle über den Textfluss zu
verdeutlichen.
Der immerhin in vielen Editoren angezeigte Pfad (z.B. p > div > strong) im Fuß ist meist nicht auffällig genug.
Steuerzeichen anzeigen im Web
Die Grundidee ist folgende: Die Textfläche der WYSIWYG Editoren ist wie iFrame, in dem eine mit CSS gestaltete HTML-Datei präsentiert wird. Das CSS, das der Editor dabei verwendet, lässt sich vom Webdesigner anpassen.
Wir schreiben uns also CSS-Regeln, die bestimmte Elemente im Editor hervorheben.
Unser ursprüngliches Ziel dabei war, eine Darstellung möglichst entgegen der Erwartung zu finden, um von typischen Fehlern abzuhalten, und zum Nachdenken über Struktur anzuregen.
Absätze und Leerzeilen sichtbar machen
Oft werden Zeilenumbrüche (<br>) platziert, um Abstände zwischen Absätzen zu erzeugen. Diese Abstände sind aber vom Webdesigner nicht mehr kontrollierbar und führen auf Smartphones zum Beispiel zu riesigen Lücken.
 Leider lässt sich das br-Element mit CSS nicht greifen.
Deshalb ist unsere Alternative, Absätze entsprechend sichtbar zu machen – mit dem aus
Word bekannten Alinea:
Leider lässt sich das br-Element mit CSS nicht greifen.
Deshalb ist unsere Alternative, Absätze entsprechend sichtbar zu machen – mit dem aus
Word bekannten Alinea:
p:before { content: "¶ "; color: gray; }
Damit kann AutorIn die Absätze sehen und zumindest darauf achten, dass jeder Absatz mit diesem Zeichen beginnt.
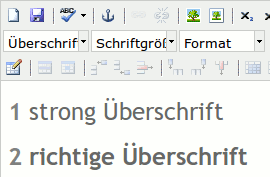
Fette Überschriften vermeiden
Gerade beim Kopieren aus Word (auch nach dem Aufräumen) kommt es vor, dass Überschriften nicht richtig ausgezeichnet, sondern nur optisch formatiert wurden. Damit ist die gesamte Überschrift zusätzlich in ein strong gepackt: h1 > strong.
 Die Idee ist hier, den Wunsch des Autors zu nutzen
Überschriften fett zu zeigen. Und zwar heben wir mit dem überflüssigen strong
in Überschriften die Fettschrift wieder auf. Wir unterstellen, dass Autoren, die
einzelne Begriffe in der Überschrift hervorheben möchten, genug Verständnis der Materie
besitzen, diesen Umstand erfassen können.
Die Idee ist hier, den Wunsch des Autors zu nutzen
Überschriften fett zu zeigen. Und zwar heben wir mit dem überflüssigen strong
in Überschriften die Fettschrift wieder auf. Wir unterstellen, dass Autoren, die
einzelne Begriffe in der Überschrift hervorheben möchten, genug Verständnis der Materie
besitzen, diesen Umstand erfassen können.
h1 strong, h2 strong, … { font-weight: normal; }
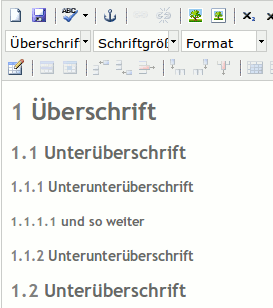
Überschriften nummerieren um Ebenen darzustellen
Die Gliederung eines längeren Textes in mehreren Ebenen mit Überschriften, Unterüberschriften, Unterunterüberschriften und so weiter möchten wir ermöglichen.
 Leider ist die unterschiedliche Darstellung gerade in den
Editoren nicht immer gut sichtbar, weil Schriftgrößenunterschiede oft zu
subtil sind. Unsere Lösung: Wir nummerieren die Überschriften, und zeigen die Nummer vor
jeder Überschrift an:
Leider ist die unterschiedliche Darstellung gerade in den
Editoren nicht immer gut sichtbar, weil Schriftgrößenunterschiede oft zu
subtil sind. Unsere Lösung: Wir nummerieren die Überschriften, und zeigen die Nummer vor
jeder Überschrift an:
body { counter-reset: h1n; }
h1 { counter-increment: h1n; counter-reset: h2n; }
h1:before { content: counter(h1n) " "; color: gray; }
h2 { counter-increment: h2n; counter-reset: h3n; }
h2:before { content: counter(h1n) "." counter(h2n) " "; color: gray; }
Übriggebliebene bedeutungslose div sichtbar machen
Für Bilder mit Unterschrift beispielsweise fügen manchen Editoren einen extra div-Container ein, der den Text entsprechend optisch als Bildunterschrift markiert. Es ist tatsächlich schwierig, aus einem solchen Container mit dem Cursor auszubrechen, und so wird von AutorIn oft der weitere Fließtext mit in den Container gechrieben, und dann umformatiert.
Dies führt natürlich dazu dass der gesamte folgende Text unter Umständen als Bildunterschrift ausgezeichnet und verstanden wird.
Zumindest ein Schritt zur Lösung kann sein, alle div-Elemente im Text entsprechend sichtbar zu machen:
div { border: 1px solid gray; }
Fazit
Bis man also in Editoren Muiltimediale Elemente präsentationsunabhängig einfügen und konfigurieren kann, müssen wir AutorInnEn optische Anhaltspunkte bieten, um eine ordentliche Konfiguration einzustellen.
Geschützte Leerzeichen, so wie Zeilenumbrüche sind nur mit CSS nicht greifbar, weshalb
hier andere Lösungen her müssen, wie zum Beispiel tinyMCEs
entity Konfiguration, um solche Zeichen durch echten Text zu
ersetzen.
In Contao beispielsweise werden geschützte Leerzeichen durch [[]nbsp[]] ersetzt und damit sicht- und für AutorIn greifbar.