von Andy Pillip
Texte im Responsive Webdesign
Steuerzeichen für flexiblen Textfluß
Im Responsive Webdesign geht es im Wesentlichen um unterschiedlichste Fenster- und Bildschirmgrößen auf verschiedensten Endgeräten. Und genau diese werden berücksichtigt und bedient, statt sich mit Optimierungen auf 1024 x 768 px² das Leben einfach und das Ergebnis auf modernen Geräten unsinnig zu machen.
So erscheint am Ende der Text, der von fleißigen Autoren im CMS eingepflegt wurde, nicht nur auf dem Bildschirm im Büro, sondern auch auf Tablet-Computern zuhause auf der Couch oder auf dem Smartphone in der U-Bahn.


Die folgenden Techniken sind nicht nur im Web zu gebrauchen, sondern können auch in der normalen Textverarbeitung sehr nützlich sein. Außerdem wissen Sie ja nie, wo Ihr Text einmal landet. Vielleicht schreiben Sie ja Texte in Ihrem Textprogramm, die später von einem Kollegen auf die Webseite gestellt werden.
Oder denken Sie alleine daran, dass jemand Ihr Dokument auch mal im Querformat ausdrucken möchte: Schon fällt der Text etwas anders, und Zeilenumbrüche entstehen an anderer Stelle.
Geschützte Leerzeichen
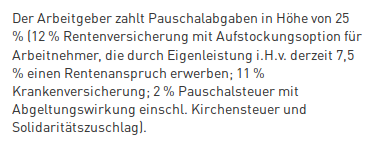
In folgendem Beispiel wurde im Editor keine Rücksicht auf mögliche Umbrüche genommen. Besonders in den Prozentangaben werden Wert und Einheit mit einem einfachen Leerzeichen getrennt:
Der Arbeitgeber zahlt Pauschalangaben in Höhe von 25 % (12 % Renterversicherung)
mit Aufstockungsoption für Arbeitnehmer, die durch Eigenleistung i.H.v. derzeit 7,5 %
Krankenversicherung; 2 % Pauschalsteuer mit Abgeltungswirkung einschl. Kirchensteuer und
Solidaritätszuschlag).
Sieht man sich diesen Text jetzt auf der Webseite an, und steht gerade ungünstig viel Platz zur Verfügung, passiert folgendes:

Lesen kann man die Prozentangaben immer noch, aber es fühlt sich äußerst holprig an.
Die pragmatischste Lösung wäre jetzt vielleicht, einfach das Leerzeichen zwischen Wert und Einheit weg zu lassen. Mal davon abgesehen, dass das nach Deutscher Rechtschreibung schlicht falsch wäre, gibt es viele andere Situationen, in denen man das Leerzeichen nicht einfach weglassen kann.
Deswegen gibt es die geschützten Leerzeichen.
Im WYSIWYG-Editor tinyMCE (der Standardeditor von Contao) erstellt man geschützte Leerzeichen durch die Eingabe von [nbsp] anstatt des Leerzeichens:
Der Arbeitgeber zahlt Pauschalangaben in Höhe von 25[nbsp]% (12[nbsp]%
Renterversicherung) mit Aufstockungsoption für Arbeitnehmer, die durch Eigenleistung
i.H.v. derzeit 7,5[nbsp]% Krankenversicherung; 2[nbsp]%
Pauschalsteuer mit Abgeltungswirkung einschl. Kirchensteuer und
Solidaritätszuschlag).
In Textprogrammen lässt sich das Zeichen mit Strg+Leertaste einfügen.
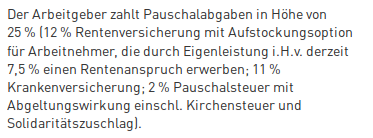
Das geschützte Leerzeichen wird als ganz normales Leerzeichen dargestellt, der Browser bricht nur an dieser Stelle niemals um. Das Ergebnis macht wesentlich mehr Sinn:

Weiche Trennzeichen
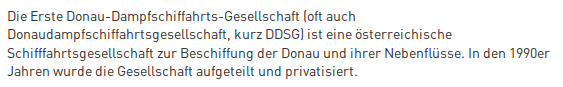
Das gegenteilige Problem wäre dann natürlich, dass Worte nicht umgebrochen werden, obwohl sie es sollten. Zum Beispiel die berüchtigte Donaudampfschifffahrtsgesellschaft.
Das reißt dann riesige Löcher in den Text, wenn genau so wenig Platz zur Verfügung steht, dass das Wort in die nächste Zeile muss.

Die Lösung im Web sind weiche Trennzeichen. Diese werden mitten ins Wort dort eingefügt, wo der Browser bei Bedarf umbrechen darf.
In tinyMCE und auch an anderen Stellen in Contao (zum Beispiel Seitennamen für die Navigation) werden weiche Trennzeichen mit einem [-] ins Wort eingefügt.
Wer sich bei Worten nicht mehr sicher ist, wie man sie korrekt trennt, der kann ja im Wiktionary nachsehen.
In guten Programmen zur Textverarbeitung sind Wörterbücher mit Trennregeln enthalten, die das Trennen automatisch ermöglichen.
Die Erste Donau-Dampf[-]schif[-]fahrts-Gesellschaft (oft
auch
Donau[-]dampf[-]schif[-]fahrts[-]gesell[-]schaft,
kurz DDSG) ist eine österreichische
Schiff[-]fahrts[-]gesell[-]schaft zur Beschiffung
der Donau und ihrer Nebenflüsse. In den 1990er Jahren wurde die Gesellschaft aufgeteilt
und privatisiert.