von Andy Pillip
Optimierte Touch-Tastaturen in HTML5
Zur Eingabe passende Tastaturen verbessern die Benutzerfreundlichkeit
Kurz zur Erinnerung: Responsive Design sollte nicht beim Layout schluss machen – es geht auch darum, eine App mit verschiedenen Eingabegeräten gut bedienbar zu machen. Zum Beispiel mit einem Gamepad – oder eben einer passenden Touch-Tastatur.
Die mobilen Plattformen bieten dem Nutzer je nach Eingabetyp unterschiedliche Tastatur-Layouts an, um die Eingabe zu vereinfachen.
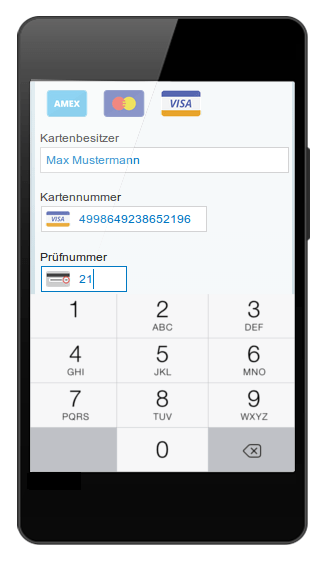
 Die reduzierteste Tastatur ist hier der Ziffernblock (number pad), der
Zahlen erlaubt und vielleicht noch Trennzeichen. Die Tasten sind größer, damit besser
für Touch geeignet und durch die typische Taschenrechner-Anordnung für guten Thumb-Flow fehlerfrei mit nur einem Daumen zu
bedienen.
Die reduzierteste Tastatur ist hier der Ziffernblock (number pad), der
Zahlen erlaubt und vielleicht noch Trennzeichen. Die Tasten sind größer, damit besser
für Touch geeignet und durch die typische Taschenrechner-Anordnung für guten Thumb-Flow fehlerfrei mit nur einem Daumen zu
bedienen.
In nativen Apps lassen sich die unterschiedlichen Tastaturen gezielt provozieren. Aber wie sieht's in HTML5 Web Apps aus?
Am Ende des Artikels gibt's wieder eine Testtabelle, für Infos zu weiteren Plattformen wären wir dankbar!
Die hier genannten Möglichkeiten lassen sich auf der Touch-Tastatur Demoseite ausprobieren.
Der Standardkonforme Weg
Der
HTML-Standard sieht das Attribut inputmode vor, mit dem sich unabhängig
vom Eingabetyp festlegen lässt, welche Tastatur das Gerät anbieten soll.
<input type="text" inputmode="numeric" name="kontonummer">
Leider unterstützt bislang keine Plattform
das inputmode-Attribut, aber wir sollten es bereits vorsehen, so dass
zukünftige Browser die richtige Tastatur anbieten können.
Tastaturen für HTML5 input types
Die Eingabe in Felder vom Typ number, tel, url und
email lassen sich mit optimierten mobilen Tastaturen einfacher und
schneller eingeben:
<input type="tel" name="telefonnummer">
Zahlen und Telefonnummern mit einem Ziffernblock, für URLs lassen sich / und : ohne Wechsel zu den Sonderzeichen eingeben und es gibt eine Taste für .de oder .com. E-Mails benötigen häufig die Zeichen @ . und -.
Weitere HTML5-Eingabetypen bieten entsprechend optimierte Auswahlen und zusätzliche Steuerelemente an, aber keine Tastatur – auf diese gehe ich hier nicht ein.
Semantisch korrekt bleiben!
Natürlich sagt der Eingabetyp dem Browser nicht nur, welche Tastatur vielleicht für die Eingabe geeignet wäre, sondern auch wie die tatsächliche Eingabe aussehen muss.
Die modernen Browser validieren die Eingabe also syntaktisch und man kann falsch geformte EIngaben nicht abschicken. Es ist also darauf zu achten, den semantisch richtigen Typ zu wählen, und nicht nur eine bestimmte Tastatur zu provozieren.
type=number ist wirklich nur für Mengen geeignet
Der Eingabetyp number klingt zunächst, als könnte man eine Folge von Ziffern
eingeben.
Die Semantik ist jedoch eine andere: number
ist für Mengen gedacht.
Deshalb gibt es auch das zusätzliche Attribut step, so wie min
und max. Einige Desktop-Browser bieten Pfeilbuttons zum Erhöhen oder
Vermindern der Menge an, ermöglichen das auch mit den Pfeiltasten auf der Tastatur und
ergänzen Dezimal- und Tausenderpunkte.
Zur Eingabe von Postleitzahlen, Kreditkartennummern
oder Kundennummern ist number also nicht
geeignet!
Den Ziffernblock (number pad) mit pattern provozieren
 Für Eingaben, die Ziffern enthalten, aber keine Menge
darstellen, gibt es derzeit nur eine Lösung: Das pattern Attribut:
Für Eingaben, die Ziffern enthalten, aber keine Menge
darstellen, gibt es derzeit nur eine Lösung: Das pattern Attribut:
<input type="text" name="zip" pattern="\d*" title="Bis zu 5 Ziffern eingeben"
length="5">
Eine Alternative ist pattern="[0-9]*". Momentan löst beides leider nur auf
Apple-Geräten den Ziffernblock aus – aber besser als gar nichts.
In Phone Gap/Cordova Apps bietet auch Android den Ziffernblock, in Browsern aber nicht.
Der HTML Standard schreibt vor, dass bei Verwendung des pattern Attributes
der title des Inputs das erforderliche Format erklären muss:
When a control has a pattern attribute, the title attribute, if used, must describe the pattern. Additional information could also be included, so long as it assists the user in filling in the control. Otherwise, assistive technology would be impaired.
Nachteil des \d* oder [0-9]* patterns
Wie gesagt dient das Eingabemuster der Validierung und der Browser wird beim Abschicken des Formulars auch nur Ziffern zulassen – auch wenn z.B. auf dem iPad die Zifferntastatur Leerzeichen anbietet.
Durch Copy & Paste landen längere Nummern gerne mal mit echten Leerzeichen unterbrochen im Eingabefeld. Dem Nutzer das Entfernen dieser aufzubürden wäre wenig nutzerfreundlich.
Das automatische Entfernen von Leerzeichen (oder anderen, üblichen Trennzeichen) per Skript vor der Validierung durch den Browser wäre also auf jeden Fall ein Gewinn für unsere Nutzer.
Mobile Browser und optimierte Tastaturen
Hier ist unsere Testtabelle für die unterschiedlichen Inputs und deren Auswirkung auf die Tastatur.
Der verwendete Browser ist scheinbar egal, Safari und Chrome auf dem iPad haben einheitliches Verhalten gezeigt, Firefox, Chrome und der native Android Browser ebenfalls.
Das Attribut
inputmode hat bislang leider keine Auswirkung.
Update 19.9.2016: In Firefox lässt sich mittlerweile per dom.forms.inputmode
die Unterstützung zumindest für numeric aktivieren.
| HTML5 Input | Tastatur im HTML Standard | Android 4–6 | iOS 7–9 | Windows Phone 8 |
|---|---|---|---|---|
| type=email | zus. Tasten für @ und .com, keine autom. Großschreibung | zus. Tasten für @ _ - und keine autom. Großschreibung | zus. Tasten für @ . und .de (sprachabhängig), keine automatische Großschreibung | |
| type=url | url | zus. Taste für .com und keine autom. Großschreibung | zus. Tasten für : / _ - und keine autom. Großschreibung | zus. Tasten für . .de (sprachabhängig), keine automatische Großschreibung |
| type=tel | tel | Ziffernblock und Telefontasten | Zifferntastatur | Ziffernblock mit Leerzeichen, * # - und . |
| type=number | numeric | Ziffernblock und Rechen-Tasten | Zifferntastatur iOS 9: Ziffern und Rechenzeichen |
Ziffernblock mit , und Rücktaste |
| pattern=\d* | keine Auswirkung | Zifferntastatur | keine Auswirkung | |
| pattern=[0-9]* | keine Auswirkung | Zifferntastatur | keine Auswirkung |
Über Hinweise zu weiteren Plattformen oder Sonderfällen wäre ich sehr dankbar, ich werde auch versuchen diese Tabelle aktuell zu halten. Benutzt gerne meine Touch-Tastatur Demoseite zum Ausprobieren.