von Andy Pillip
Ein weiteres entkoppeltes CMS im Portfolio
Jetzt arbeiten wir auch mit dem CMS Statamic
Seit einiger Zeit bin ich auf der Suche nach entkoppelten CMS, die mir von Anfang an die komplette Datenmodellierung überlassen, um unser Web-Know-How auch in hochwertige Webseiten umsetzen zu können.
Zunächst haben wir Erfahrungen mit ProcessWire gesammelt, hier stelle ich jetzt Statamic 1 vor – mittlerweile ist Statamic 2 erschienen, womit wir gerade Erfahrungen sammeln.
Darf ich vorstellen? Statamic
 Basierend auf den Anforderungen des Kunden und unseren
eigenen Ansprüchen an ein CMS, haben wir für unser letztes Projekt, die Webseite der Aicher Ambulanz Union,
das CMS Statamic evaluiert und die Seite damit umgesetzt.
Basierend auf den Anforderungen des Kunden und unseren
eigenen Ansprüchen an ein CMS, haben wir für unser letztes Projekt, die Webseite der Aicher Ambulanz Union,
das CMS Statamic evaluiert und die Seite damit umgesetzt.
Statamic ist ein dateibasiertes CMS, es kommt also ohne Datenbank aus. Es ist entkoppelt, genauer gesagt Headless, was es uns ermöglicht Kundenwünschen mit hoher Flexibilität bei geringem Aufwand nachzukommen.
Die Stichprobe: Ein zusätzliches Feld hinzufügen
Ein häufiger Kundenwunsch ist der nach Suchmaschinenoptimierung (SEO) oder Content-Marketing über Sharings oder andere Einbettungen von Inhalten (Adaptive Content).
Hierfür müssen die Autoren in die Lage versetzt werden, Inhalte um Metadaten (Zusatzinformationen) anzureichern, die dann maschinenlesbar im Frontend mit ausgegeben werden, zum Beispiel im Format HTML, RDF oder OpenGraph. Die zentrale Frage ist also:
Wie aufwändig ist es, ein neues Eingabefeld anzulegen? Von der Eingabe im CMS bis zur Ausgabe im Frontend im gewünschten Format.
Statamic unterstützt von Anfang an die Definition eines eigenen Datenmodells, also von Inhaltstypen und ihren Eingabefeldern: Eine paar neue Zeilen in der Konfigurationsdatei und die entsprechende Zeile im HTML genügen, um ein neues Feld anzulegen.

Einfach zu lernen
Aus meiner Sicht ist ein CMS dann einfach zu lernen, wenn es mit der Begriffswelt des Kunden aufwartet, statt mit Inhalts-Einheiten, die sich der CMS-Entwickler ausgedacht hat.
Kunden kennen je nach Branche zum Beispiel Begriffe wie Mitarbeiter, Filialen, Kurse,
Filme, (Radio)Sendungen, Modelabel. Autoren sollten also diese Dinge anlegen und
verwalten, und nicht Artikel, Beiträge oder Inhaltselemente.
In Statamic lässt sich erst dann Inhalt erfassen, wenn das Datenmodell definiert wurde: Das bedeutet der Entwickler entscheidet gemeinsam mit dem Kunden, welche Inhaltstypen es gibt, und welche Eingabefelder dafür nötig sind.
Der einzige Begriff, den der Kunde nicht selbst definiert hat, ist in Statamic die Seite – ein Konzept das aber sicher jeder Webautor versteht.

Was mir in Statamic besonders gut gefällt ist der Startbildschirm nach dem Login: Dort werden Autoren nur mit der ihnen bekannten Seitenstruktur begrüßt und mit Links zu gemeinsam definierten Sammlungen (Hier: Stellen, News, Geschichten und Standorte).
Abwechslungsreiche Artikel für die Multi-Device-Welt
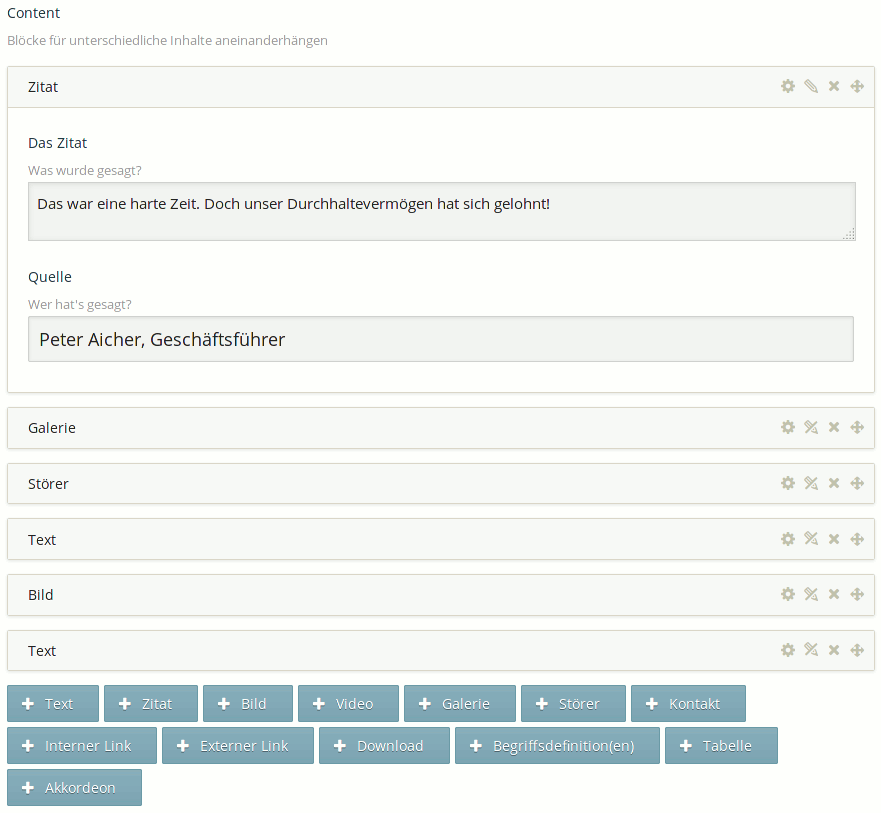
In modernen Online-Artikeln wechseln sich verschiedene Formate ab – und zwar in der Reihenfolge, die der Autor definiert. Auf Fließtext folgt zum Beispiel eine Bildergalerie, später ein Video. Eine Tabelle fasst Ergebnise dann abschließend zusammen.
Im Frontend muss sich jedes dieser Elemente teilweise extrem an das Umfeld, in dem der Artikel gelesen wird, anpassen. Zum Beispiel an die Bildschirmgröße. Es muss Responsive sein.
In Statamic kann der Entwickler diese Elemente mit ihren Eingabefeldern definieren, hat damit die Darstellung vollständig unter Kontrolle, die Autoren können dann Artikel aus diesen Bausteinen beliebig zusammen setzen und per Drag & Drop später auch umsortieren.

Formulare
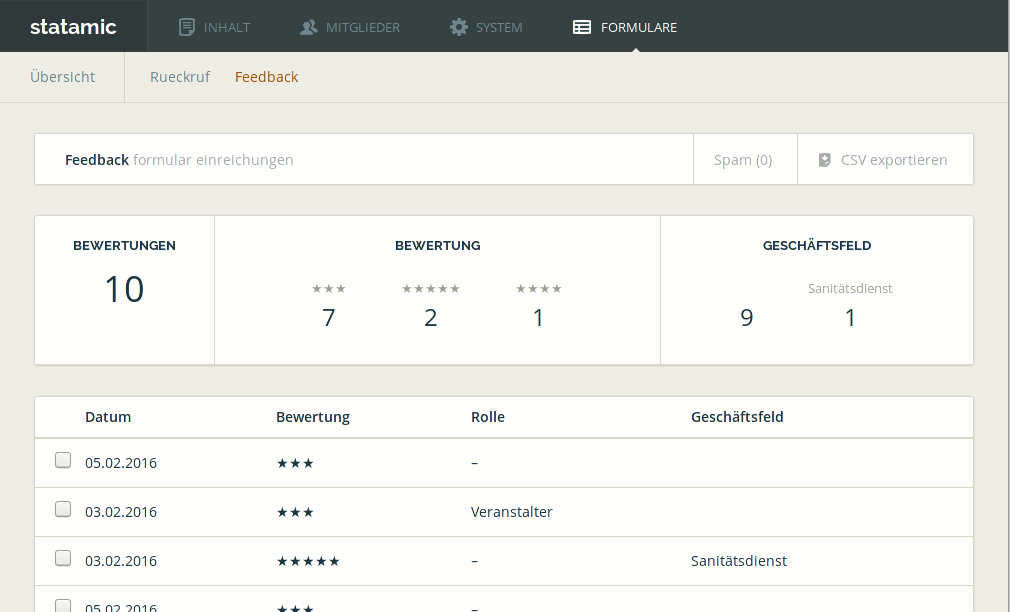
Auch Formulare lassen sich (mit der Erweiterung Raven) über Konfigurationsdateien definieren.
Raven hat den CSV-Export bereits mit eingebaut und es stehen für die Autoren hilfreiche Widgets zur Verfügung, die Durchschnitte, Summen oder Zählungen in einem Dashboard anzeigen können.

Formulareingaben werden per E-Mail verschickt und wenn gewünscht gespeichert – und landen dann auch in einer übersichtlichen tabellarischen Darstellung.
Eingabefelder aufräumen war gestern
Weil die Entscheidung über die Darstellung von Inhalten über verschiedenste Geräte und Kontexte hinweg eine komplexe ist, und damit Autoren sich auf ihre wesentliche Arbeit konzentrieren können, ist es verbreitete Praxis, die entsprechenden Eingabefelder im CMS vor Autoren zu verstecken.
Bei Statamic ist das überhaupt nicht nötig: Es gibt kein Eingabefeld, das man nicht selbst angelegt hat.
Das bedeutet für den Entwickler keinesfalls, dass man beim Coden mehr Arbeit hätte. Im Gegenteil: man muss sich über weniger Sonderfälle Gedanken machen und kann ordentliche Frondend-Entwicklung betreiben.
Unterstützung im Frontend
Für mich der größte Vorteil: Ich kann endlich nach gutem Gewissen im Frontend entwickeln: Ich wähle meine JavaScript Bibliotheken selbst, kann allen Frontend-Code unter git verwalten und mit bower und npm meine Abhängigkeiten, kann einen Buildprozess über npm, gulp oder grunt definieren.
Besonderes Schmankerl: Weil Statamic dateibasiert ist, kann ich lokal mittels watch auf die Änderung von Inhalten horchen und meinen Browser aktualisieren lassen.
Die Frontend-Technologie ist theoretisch komplett frei: Man kann z.B. JSON Templates schreiben und eine HTML5-Web-App anhängen.
Das macht den Anschein, Statamic würde dem Frontend-Entwickler außer der Templatesprache recht wenig bieten. Das Gegenteil ist der Fall: es ist alles an Bord, was für hochwertige Webseiten nötig ist:
- Es kann Seiten cachen, nur den Inhalt oder sogar HTML
- Es liefert Bilder in jeder gewünschten Größe aus
- Über Environments kann man verschiedene Einstellungen für Entwicklungsumgebung, Staging und Live-Umgebung festlegen