von Simon Engelmann
Accessible Facebook Design
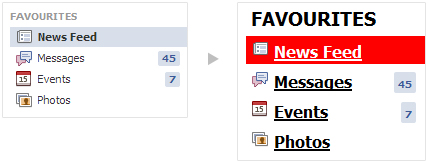
Optimize font, icons, contrast and hyperlinks by creating your own CSS-Stylesheet
While more focusing on the functionality than on a nice looking design, I tried to achieve:
- high contrast of text and icons
- bold and large font
- marked links

Realisation with Stylish and Firebug
Stylish
This Add-On lets you change the style of a website. There exist already a lot of user-created styles (especially for Facebook, Twitter, Tumblr etc.). If there is no preset-style you can create it on your own and share it.
For this reason Stylish works together with userstyles.org, a data base for user-created-stylesheets. Just search for a style and Install it with Stylish. Once installed you can switch it on and off and update the style. Stylish is compatible with Firefox, Chrome, Opera and Safari.
I couldn’t find an approbiate add-on for the Internet Explorer. It isn’t as convenient as the Add-On but you can edit the styles by using IE’s user-css-file.
For Firefox I can also recommend the add-on User Style Manager. It lets you also install styles from userstyles.org. Compared to Stylish it offers CSS auto-completion.
Firebug
To identify the elements that I wanted to change, I used Firebug. It shows the HTML elements on the left and the corresponding CSS on the right. Firebug’s editor lets you change or create new CSS-rules and applies the modifications immediately to the website. So it’s easy to test different colors or font-sizes. If the element is looking fine, copy the rule to the stylesheet in Stylish.
To give all links a white font and a red background-color while hovering,
the CSS rule would look like this:
a:hover{
color: #ffffff !important;
background-color:
red !important;
}
Most of the icons on Facebook are collected on one icon-image. To change for example the
message icon, I edited the icon-image put it in the public folder of my Dropbox and set
the public link as the new source for the background-image of the message
icon.
![]()
Later I noticed the icon I wanted to get (white message icon), was already on the
unedited icon-image, just at another position. So it was enough to change the background-position:
#fbMessagesJewel a.jewelButton {
background-position: 0 -253px
!important;
}
Mobile Facebook
Facebook can be confusing. There are three columns and a lot of elements. If you aren't using Facebook every day it’s hard to keep a clear head. Especially for partially sighted users.
Therefore the mobile version of Facebook might be useful, because it uses just one column and focus on the most important functions. After some time I noticed that it isn’t easier to use. To write a comment a new site is going to open and images have a fix size and won’t scale with the window size.
Facebook’s CSS is changing
From time to time some of the id and class names of Facebook’s CSS are changing as well as icon-images. This means the user-CSS has to be updated. In most cases it’s just necessary to correct the position of an image or the name of an id. Making these changes is possible to everyone, so it should be no problem to keep it updated. Nevertheless it would be much better if Facebook itself would offer an accessible version.

Image licensed through Creative Commons by jolieodell
You can find the accessible facebook design on userstyles.org.