von Andy Pillip
Frustrierende Weiterleitungen auf mobile Seiten
Warum Weiterleitungen auf mobile Webseiten schwierig sind und frustrieren können
Frustrierende Weiterleitung zur mobilen Startseite
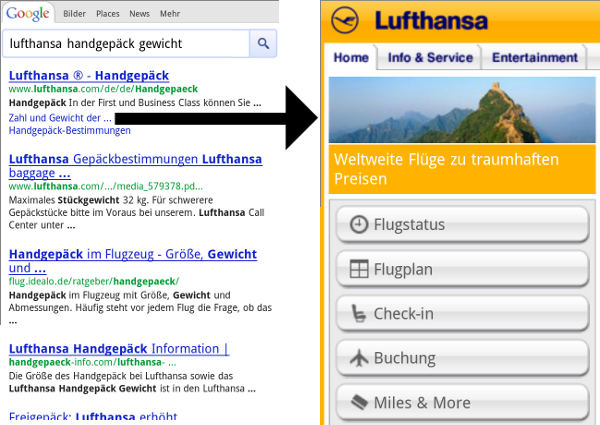
Sie googeln am Smartphone nach einer konkreten Information, zum Beispiel „Lufthansa Handgepäck Gewicht”. Google bietet Ihnen den vielversprechenden Link „Zahl und Gewicht der…” an. Fast am Ziel, nur noch ein Klick.
Doch die Lufthansa liefert Ihnen daraufhin eine Seite, auf der Sie mobil buchen, einchecken und mehr… können.

Tasächlich erfährt man die Handgepäckbestimmungen erst, nachdem man seinen Wohnsitz und die Sprache gewählt, „Nein Danke” zur Lufthansa-App gesagt, nach unten gescrollt und schließlich zur entsprechenden Seite weiternavigiert hat.
Grundsätzlich ist der Startbildschirm der mobilen Lufthansa-Webseite nicht schlecht: Die häufigsten Anwendungsfälle finden sich zuerst, trotzdem kann man auch noch tiefergehende Informationen nachlesen.
Ordentliche Weiterleitungen zur Mobilen Zielseite
Eine Weiterleitung für mobile Geräte würde natürlich im Idealfall die angefragte Seite erkennen und auf die entsprechende mobile Seite weiterleiten, in diesem Fall zu den Gepäckbestimmungen, nicht zur Startseite:
HTTP/1.1 301 Moved Permanently
Vary: User-Agent
Location:
http://mobile.lufthansa.com/de/gepaeck
Dafür muss die Desktop-Webseite zu jeder Zielseite lediglich die entsprechende mobile Seite (URL) kennen, und zu dieser weiterleiten, wenn ein mobiles Gerät erkannt wird.
Exkurs: In diesem Fall verwendet die mobile Seite ein so ungünstige Architektur, dass die Verlinkung von Zielseiten überhaupt nicht möglich ist.
Die robustere Alternative
Wir halten die Trennung von mobiler und Desktop-Webseite erst mal für eine schlechte Idee. Gründe dafür gibt es zwar, allerdings sind die oft nicht so groß wie die Nachteile, die man sich mit einkauft, insbesondere bezüglich Wartbarkeit:
- Erstellt man auch noch eine 3. Webseite für Tablets? Und eine 4. für Smart-TVs?
- Mobile Geräte werden oft nicht zuverlässig erkannt
- Der Wartungsaufwand ist verdoppelt
- Mobile Nutzer können keine Links mit Desktop-Nutzern teilen
Eine Responsive Website, die auf allen Geräten unter der gleichen URL erreichbar ist, sich jedoch an das Gerät anpasst, ist die einfachere und robustere Lösung.
Dabei können durchaus auch wieder serverseitige Techniken eingesetzt werden, die optimierte Objekte ausliefern. Niemals darf jedoch anderer Content ausgeliefert werden.
Von den Optimierungen für mobile Geräte profitieren meist auch die Benutzer am Desktop: Gesteigerte Übersichtlichkeit, schnellere Ladezeiten.
Zudem gibt es keine Trennung von mobilen und Desktop-Benutzern: Die Benutzer sind die gleichen, sie verwenden nur gelentlich andere Geräte. Nachdem bei einer Responsive Website die Struktur die gleiche ist, finden sich die Nutzer auch an allen Geräten schnell wieder zurecht.