von Andy Pillip
Eine Responsive Gallery im Zick-Zack Muster mit CSS3 gestalten
CSS für eine Galerie, in der sich Fotos und einfarbige Bilder erst 2-spaltig, dann 3-spaltig im Zick-Zack-Muster anordnen
Für die Corporate Design Agentur Design Direction haben wir ein Design umgesetzt, bei dem sich in einer Bildergalerie Fotos und Symbole im Zick-Zack abwechseln sollten.
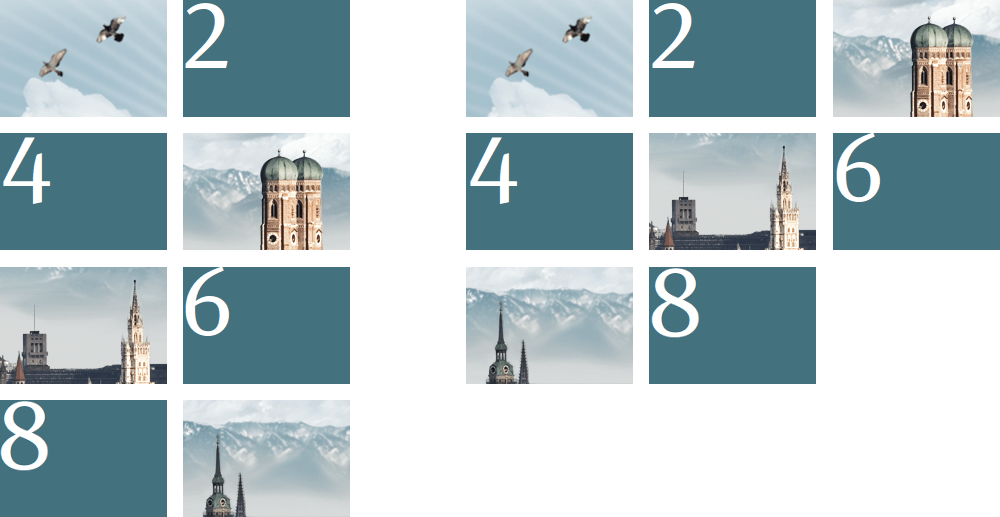
Unser Ziel war, die Galerie auch responsive zu gestalten, dabei werden auf kleinen Bildschirmen nur 2 Bilder pro Zeile mit einem links/rechts-Muster angezeigt, bei größeren dann 3 im Mitte/außen-Muster, was auf beiden Größen einen schönen Effekt ergibt:

Responsive Gallery CSS
Dass Layouttabellen eine schlechte Idee sind, ist seit mindestens 13 Jahren verbreitete Meinung. Trotzdem verwenden sogar moderne Online-Shops eben solche nach wie vor, um 3 Produkte pro Zeile an zu zeigen.
Ganz klar eigentlich, dass für eine flexible Produkttabelle auf eine Tabelle verzichtet werden muss, um auf mobilen Geräten mit kleinen Bildschirmen die Produkte untereinander statt nebeneinander anzuzeigen.
Ich gehe also von einer Liste statt einer Tabelle aus, in der Links tabellarisch angeordnet werden:
ul {
margin: 0; padding: 0; padding-left: .5em;
overflow:
hidden; height: auto; /* contain all floating children */
}
ul
li {
float: left;
width: 14em;
height: 10em;
margin: 0 .5em .5em 0;
}
Nachdem die Breite der ul immer noch auf auto steht, rutschen die
li-Elemente nebeneinander, sobald Platz ist.
li-Elemente umsortieren
Basis für unsere Zick-Zack-Galerie ist, dass das Bild in jedem 2. li-Element
einfarbig ist.
Auf kleinen Bildschirmen ist also jetzt dafür zu sorgen, dass jedes 2. Foto (also
Elemente 3, 7, 11, …) rechts statt links steht. Mit dem nth-child-Selektor
geht das relativ einfach:ul.thumbs li:nth-child(4n+3) {
float:
right;
}
Zur Erklärung: die zu formatierenden Elemente werden bestimmt, indem das n in der Formel von 0 startend ins Positive erhöht wird. Das erste selektierte Element ist also das 3. (n=0), das nächste ist das 7. (n=1).
Für größere Bildschirme, auf denen 3 Elemente pro Zeile platziert werden, muss diese Regel wieder aufgehoben werden, denn es entsteht bereits ein Zick-Zack-Muster, weil jedes 2. Element ein einfarbiges ist:
@media screen and (min-width: 43.5em) { /* 3 li haben Platz */
ul.thumbs
li:nth-child(4n+3) {
float: left;
}
}
4 und mehr pro Zeile
Natürlich ließen sich auch noch Regeln ergänzen, die bei 4 oder mehr Elementen pro Zeile für ein Zick-Zack-Muster sorgen. Allerdings sieht das Ganze ab einer gewissen Breite nicht mehr gut aus,
Eine Maximalbreite kann über den body festgelegt werden, oder ganz einfach durch eine Begrenzung der Listenbreite:
ul {
max-width: 43.5em; /* max. 3 Elemente pro Zeile */
}