von Andy Pillip
Tabellen im Responsive Web mit Contao
Einfache Datentabellen auch auf mobilen Seiten benutzbar machen
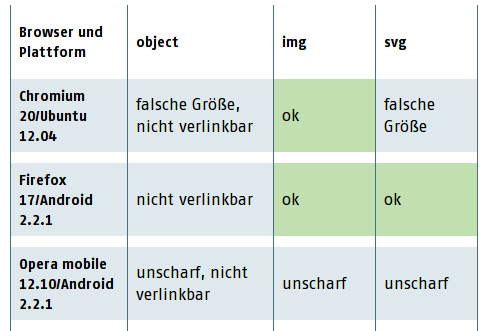
Gegeben sei folgende reduzierte Tabelle aus unserem SVG-Browser-Experiment:

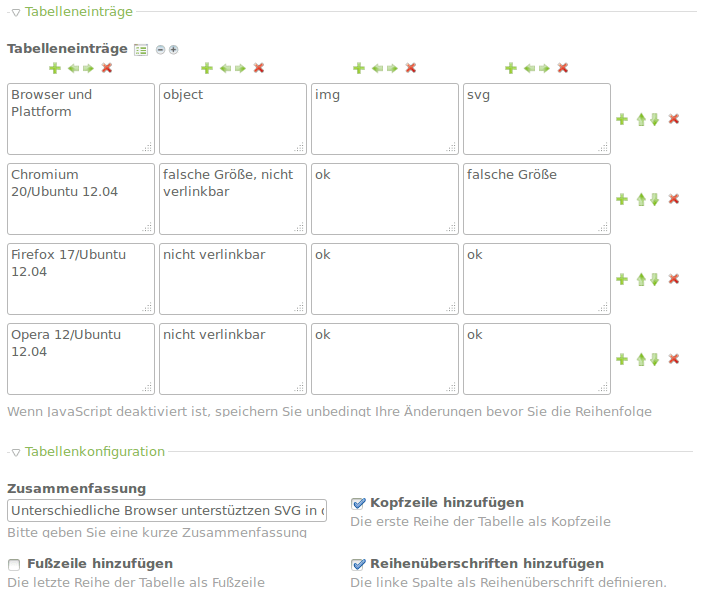
Welche sich folgendermaßen in Contao mit dem Inhaltselement Tabelle anlegen lässt:

Über die semantisch ausgezeichnete Kopfzeile (die erste Reihe der Tabelle) kann unsere Erweiterung die Zuordnung zu den einzelnen Zellen herleiten.
 So bekommt z.B. die Zelle 2:2 (falsche Größe, nicht
verlinkbar) object als
So bekommt z.B. die Zelle 2:2 (falsche Größe, nicht
verlinkbar) object als title-Attribut (data-header in HTML 5)
zugewiesen, die beiden darunter auch.
Der Webdesigner kann dafür sorgen, dass dieser title auf kleinen
Bildschirmen in, vor oder über der Zelle angezeigt wird:
table, thead, tfoot, tbody, tr, td, th {
display:
block;
}
td[title]:before, td[data-header]:before {
content:
attr(title);
display: block;
font-weight:
bold;
}
Die Zeilenüberschriften werden wie normale Überschriften formatiert und erscheinen über den Zellen der Zeile:
th {
font-size: 120%;
font-weight:
bold;
}
Der eigentliche Kopf wird vollständig versteckt:
thead {
height: 0;
overflow:
hidden;
}
Barrierefreiheit
Unsere Erweiterung kennt die Beziehung zwischen den Überschriftenzellen in der Kopfzeile
und den zugehörigen Datenzellen und fügt auch die Attribute scope und headers mit ein.
Damit sind die Tabellen zusätzlich zugänglicher, weil mehr Screenreader letzteres Attribut unterstützen.
Komplexere Tabellen
Unsere vollständige SVG-Testtabelle hat neben den Zeilenüberschriften auch noch Überschriften für Zeilengruppen, um die Browser nach Rendering-Engine zu gruppieren.
Diese lassen sich mit dem Inhaltselement Tabelle in Contao nicht definieren, sondern müssen im TinyMCE oder anderen Editoren formatiert werden.
Wir haben uns die Mühe gemacht, dort manuell die title-Attribute zu
hinterlegen, unser Stylesheet präsentiert solche Abschnittsüberschriften deutlich
abgehoben.
Für noch komplexe Tabellen ist die Linearisierung vielleicht auch gar keine Lösung, sondern besser eine (interaktive) Infografik.