von Andy Pillip
Videos auf Farbflächen im Web
Oder auch: Responsive Hintergrundvideos für unterschiedliche Orientierungen und Seitenverhältnisse

Es scheint so einfach: Im Video bewegt sich etwas auf einem farbigen Hintergrund, auf der Webseite soll das Video freigestellt wirken, indem es auf eine Fläche mit gleicher Farbe gelegt wird.
Das Resultat ist aber, dass die Video-Box sich teilweise extrem stark vom Hintergrund abhebt. Das liegt an der unterschiedlichen Farbwiedergabe von Videos zwischen Browsern und Betriebssystemen. Tatsächlich variiert je nach Video-Codec sogar die Farbe im Video abhängig von übrigen Objekten im Video.

Auf der Projektübersicht von Crafft Kommunikation wollten wir genau das erreichen: In den Projektboxen mit Text bewegt sich ein Objekt, die komplette Box hat die gleiche Farbe. Und wie ihr dort seht haben wir eine Lösung gefunden.
Vermeintliche Lösungen
Websichere Farben
Es gibt diese Liste von Farben, die im Web sicher darstellbar sind. Man könnte doch diese Farben im Video verwenden, und sie müsste dann mit der Hintergrundfarbe übereinstimmen.
Nope, keine Chance, das Problem bleibt. Außerdem ist das Konzept der Web-Safe Colours lange überholt.
Transparente Videos
Um es kurz zu machen: Nein, kein Video-Codec erlaubt Transparenz.
Es gibt zwar die Idee, das Video in einen <canvas> zu streamen, und
dabei eine Farbersetzung vorzunehmen. Diese Lösung hat aber extreme
Performance-Probleme, wie man sich vorstellen kann. Besonders wenn mehrere solche Videos
auf einer Seite laufen sollen.
Farbe aus dem Video auslesen
Ein weiterer Ansatz ist, per JavaScript im Browser die Farbe aus dem Video auszulesen und dem Hintergrundelement zuzuweisen.
Direkt lässt sich nicht aus dem Video lesen (aus Sicherheitsgründen), aber es lassen sich
Einzelbilder aus dem Video auf einen <canvas> malen und von dort dann
einzelne Farbpixel auslesen.
Wir haben jeweils das erste Frame des Videos dafür verwendet, und mussten feststellen, dass sich die Farbe immer noch vom Video unterscheidet.
Selbst wenn wir nicht die Farbe auslesen, sondern die linke obere Ecke des Video-Frames von z.B. 100×100 px² als Hintergrundbild zuweisen, unterscheidet sie sich vom Video.
Video als Hintergrund verwenden
Einige graue Haare später haben wir uns die Mühe gemacht, diese totsichere Lösung auszuarbeiten: Das Video selbst ist der Hintergrund für die Box.
Videos sind in ihrer Größe keinesfalls auf 16:9 oder andere Formate festgelegt. Wir können also das Video mit so viel Weißraum (Farbraum) produzieren, dass es für das gesamte (Eltern)Element als Hintergrund dient.
Beim Produzieren des Videos muss dann natürlich klar sein, wo das Objekt stehen muss, und welcher Teil als Farbhintergrund verwendet wird. In unserem Beispiel steht in der linken Hälfte der Box Text, in der rechten Hälfte bewegt sich das Objekt.
Weißraum in Videos braucht keinen Speicherplatz
Das tolle an Video-Codecs (im Gegensatz zu GIF) ist, dass nur bewegte Ausschnitte abgespeichert werden müssen. Eine einfarbige Fläche, die sich nicht ändert, wird also nur 1× im Video gespeichert. So lassen sich 4 K-Videos mit 80 % Weißraum anlegen, die nur wenige KB größer sind als ohne Weißraum.
Elemente mit Hintergrundvideo skalieren
Natürlich muss die Box, die das Hintergrundvideo enthält, auch skalieren können, ohne dass wieder eine Farbkante sichtbar wird.
Die einfachste Lösung ist, die Box stets im Seitenverhältnis des Videos zu skalieren. Dafür gibt es eine einfache CSS-Lösung mit relativem padding-bottom, und 100 % Breite für das Video.
object-fit: cover ist nicht überall unterstützt, würde uns aber ermöglichen nur die Breite der Box zu skalieren, und die Höhe beizubehalten. Seitenverhältnis von Box und Video müssen dann zusammen spielen, sonst wird das Objekt im Video irgendwann oben und unten abgeschnitten.
Hintergrundvideos für unterschiedliche Seitenverhältnisse
Wir haben es oben geschafft, in einer einfarbigen Box links Text zu haben, und rechts ein bewegtes Objekt (Video).
Dieses Layout ist natürlich für kleine Portrait-viewports, wie auf Smartphones, unsinnig: Es ist kaum Platz für den Text, das bewegte Objekt kaum noch zu erkennen. Wir kätten dort den Text deshalb gerne über dem Video stehen.
Man könnte jetzt für diese Orientierung ein zweites Video produzieren und per Mediaquery zuweisen. Das ist aber unnötig:
Stattdessen fügen wir einfach noch mehr Weißraum im Video ein und machen es zum Beispiel quadratisch. Es kostet ja keinen Speicherplatz, den Weißraum zu vergrößern.

Wir gehen von einem Video mit je 2 Teilen in beiden Achsen aus: 50 % Weißraum (links von und über dem Objekt), 50 % Objekt.
Per Mediaquery lässt sich entweder width oder height für das Video relativ zur Boxgröße zuweisen, und wir schlagen es entweder top oder left an, um den Weißraum für die jeweils andere Orientierung abzuschneiden.
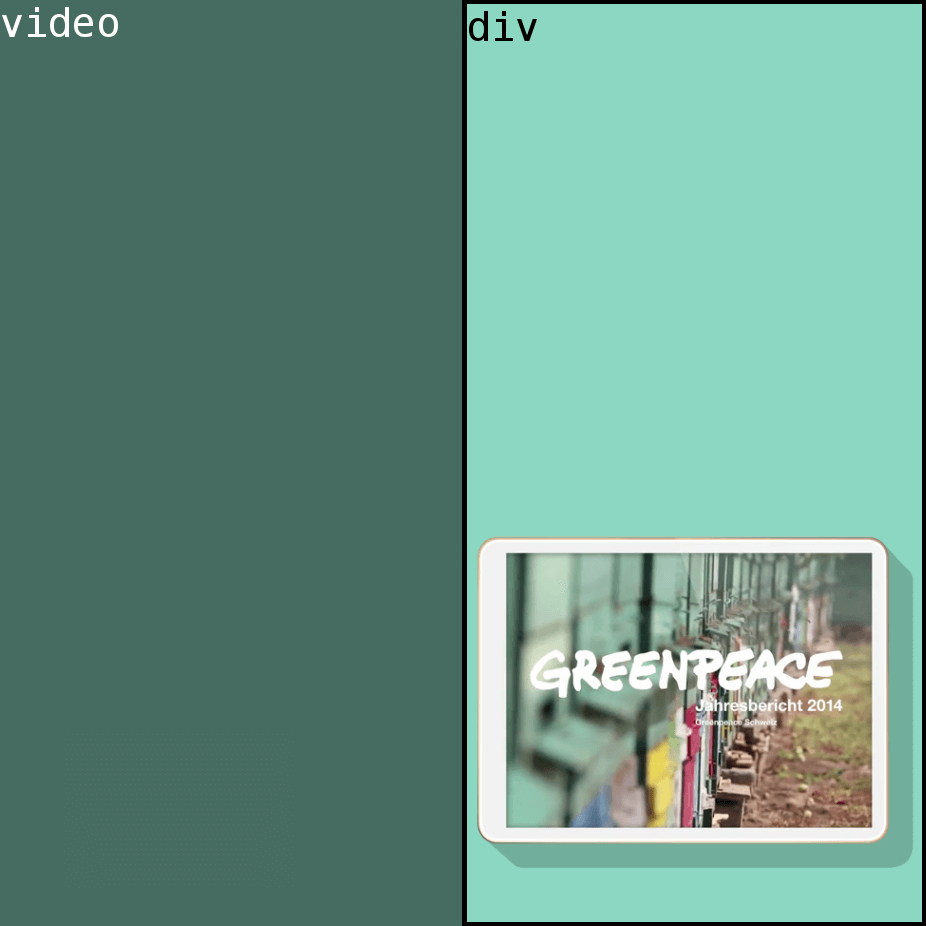
 Die
Box (das
Die
Box (das <div>) halten wir bei Landscape-Orientierung z.B. im Format
2:1 und geben dem Video width: 100%; bottom: 0; left: 0;. Der obere
Weißraum wird damit abgeschnitten.
 Bei Portrait-Orientierung
halten wir die Box in 1:2 und geben dem Video
Bei Portrait-Orientierung
halten wir die Box in 1:2 und geben dem Video width: 200%; top: 0; right:
0;. Der linke Weißraum wird abgeschnitten.
Bei anderen Seitenverhältnissen muss man andere width-, top und left-Angaben ausrechnen, und man muss eventuell auch unten und rechts noch Weißraum hinzufügen. Das entspricht der Umsetzung eines Focal-Points, wie man ihn von Responsive Images kennt.
Andere Schwierigkeiten
Für unsere fancy Projektseite war hier noch nicht Schluss. Nachdem wir in Landscape ab einem minimalen Seitenverhältnis den viewport mit dem Video füllen, nutzen wir auch 3 verschiedene Layouts für Text + Video. Außerdem zeigen wir einen Screenshot vom Video, bevor das Video spielt. Schließlich ist es nicht auf allen Plattformen möglich, das Video automatisch zu starten.
Zusätzlich sind wir auf einige Hindernisse gestossen, die ich hier erwähnen möchte.
Videos können in Auflösung/Dimension zu groß werden
Nachdem wir viel Weißraum in den Videos haben, brauchen wir natürlich möglichst hohe Auflösung. Dabei haben wir festgestellt, dass Firefox Videos nur bis 3000 px Breite überhaupt abspielt.
Viele Videos auf einer Seite bringen ältere Rechner zum Absturz
Wir hatten 12 Projekte und damit 12 Videos auf der Seite. Selbst wenn wir sicherstellen, dass nur ein Video gleichzeitig abspielt, hatten Browser beim Scrollen extreme Performance-Probleme. Ein Windows-Rechner hat uns sogar einen Bluescreen geliefert.
Weitere Beispiele
Wenn Euch dieser Beitrag bei der Lösung Eures «Video auf Hintergrundfarbe»-Problems geholfen hat, würde ich mich über einen Link zu Eurer Lösung in den Kommentaren freuen.
Um so interessanter ist es natürlich, wenn ihr am Responsive Layout noch weiter geht.